みなさん、こんにちは! 山田です。
今回は Figma でボタンコンポーネントを作ってみようと思います!
「あれ、お前 SRE エンジニアじゃなかった?」🤔 と思われるかもしれませんが、実は Figma や React などフロント周りの技術も好きで触っていたりします。
あと、社内で Figma 部というコミュニティを作って勉強会を開いたりもしてるんです。
こちらもどんな雰囲気でやっているのか今度記事にしてみようと思ってますのでお楽しみに!
さて、前置きが長くなっちゃいましたが、早速作っていきましょう!
ボタンコンポーネントの仕様
今回作成するボタンコンポーネントの仕様は以下の通りです。
| 種類 | サイズ | テキスト色 | 背景色 | ホバー時の背景色 | 角丸 | パディング | フォントサイズ | テキストの高さ |
|---|---|---|---|---|---|---|---|---|
| プライマリ | sm | #FFFFFF | #3B82F6 | #2563EB | 6px | 横: 8px, 縦: 4px | 14px | 20px |
| プライマリ | md | #FFFFFF | #3B82F6 | #2563EB | 6px | 横: 16px, 縦: 8px | 16px | 24px |
| プライマリ | lg | #FFFFFF | #3B82F6 | #2563EB | 6px | 横: 24px, 縦: 12px | 18px | 28px |
| セカンダリ | sm | #FFFFFF | #EC4899 | #DB2777 | 6px | 横: 8px, 縦: 4px | 14px | 20px |
| セカンダリ | md | #FFFFFF | #EC4899 | #DB2777 | 6px | 横: 16px, 縦: 8px | 16px | 24px |
| セカンダリ | lg | #FFFFFF | #EC4899 | #DB2777 | 6px | 横: 24px, 縦: 12px | 18px | 28px |
ボタンコンポーネントの作成
まずは sm サイズのプライマリボタンから作ってみましょう。
- テキストツールで
ボタンという内容のテキストを作成 → フレーム化。 - 背景を
#3B82F6に設定して、角丸を 6px 、パディングを横: 8px, 縦: 4px に設定。 - テキストを選択して、テキスト色を
#FFFFFF、フォントサイズを 14px 、テキストの高さを 20px に設定。
するとこんな感じのボタンができ上がります。

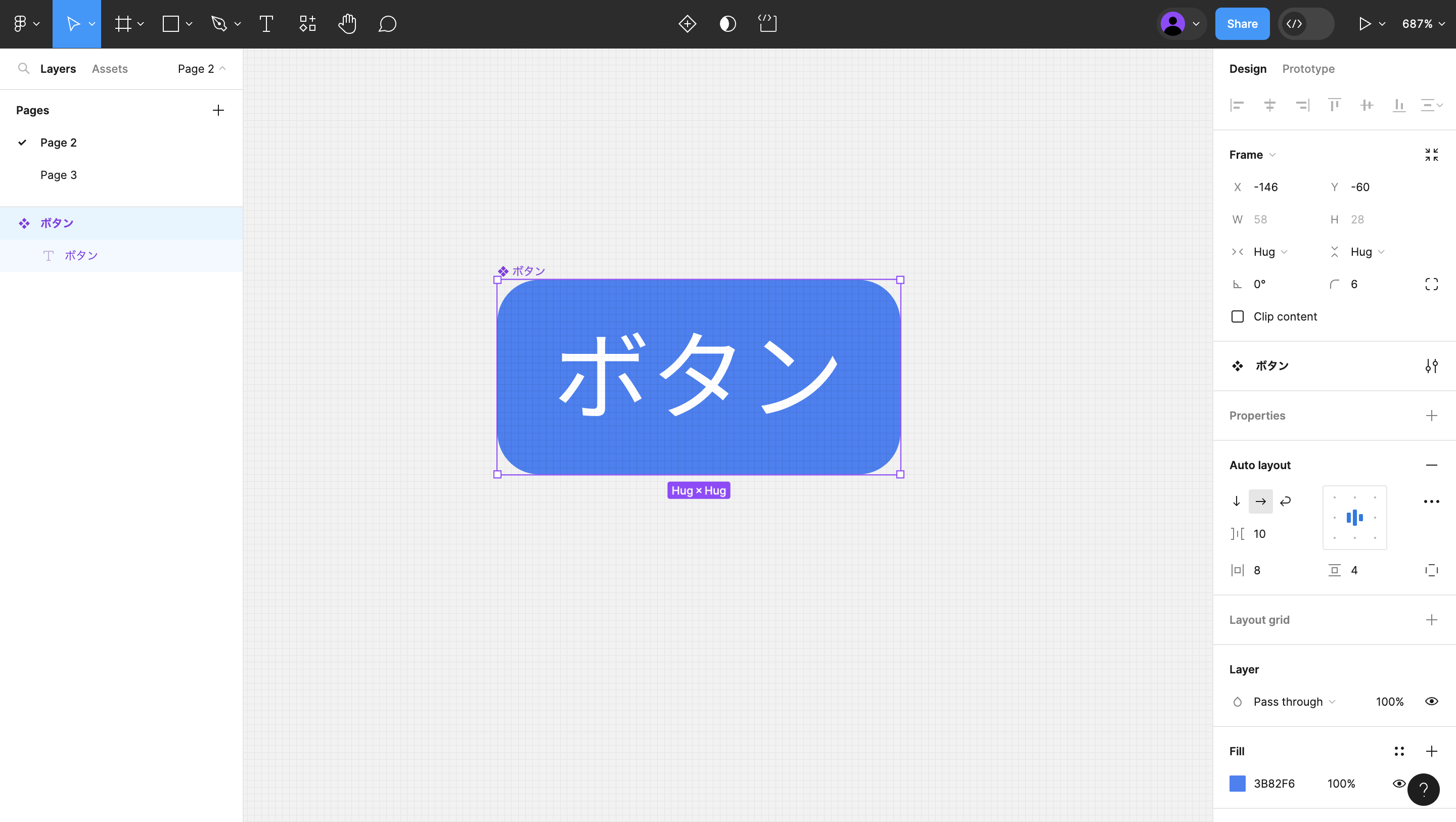
これをコンポーネント化します。

これで sm サイズのプライマリボタンが作成できました!
他のサイズのボタンも作りたいので、Variant という機能を使って、サイズや背景色などのプロパティを変更できるようにします。
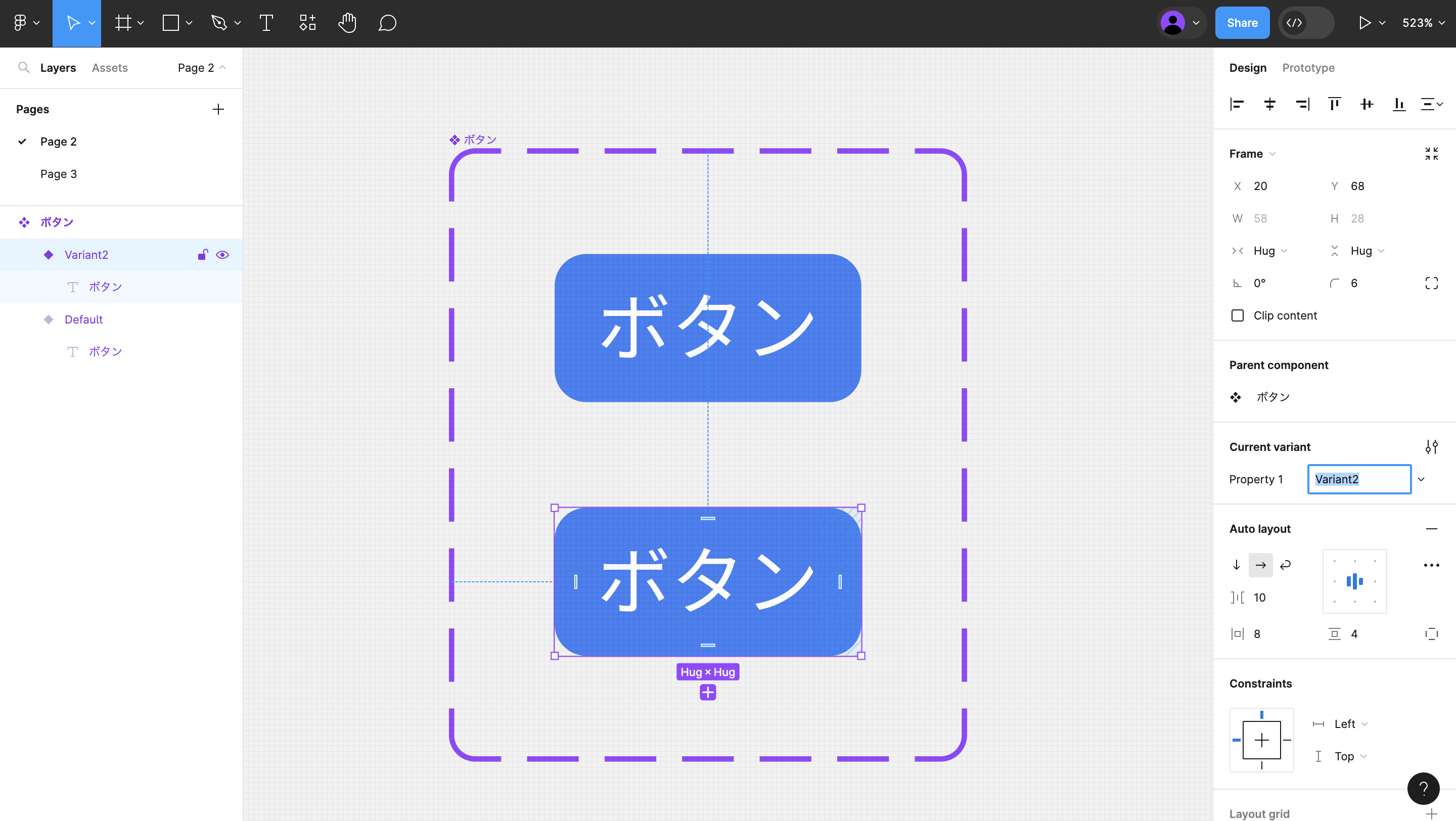
コンポーネントを選択した状態で右クリック ▶︎ Main Component ▶︎ Add Variant で Variant を追加することができます。

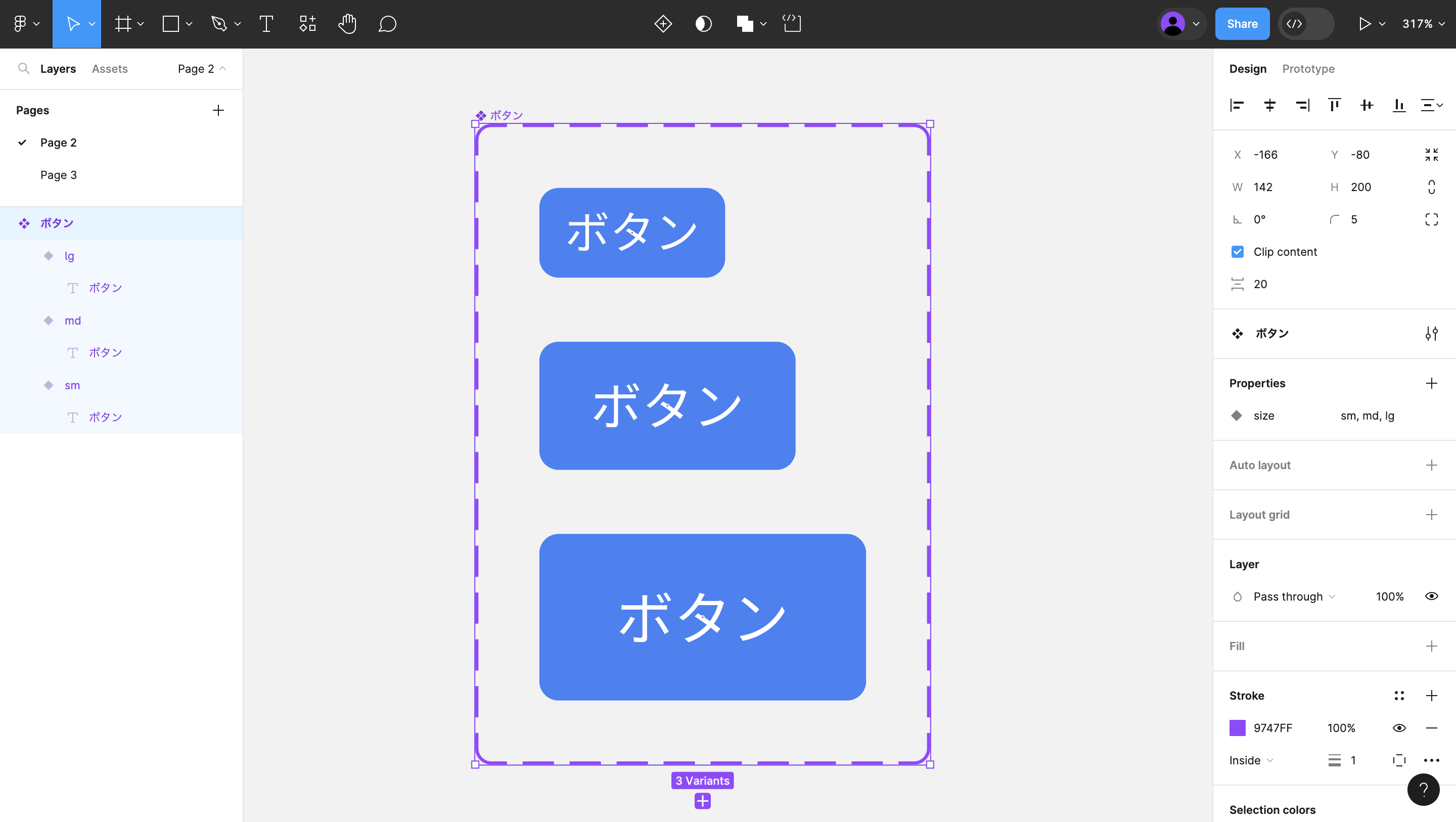
Variant を使って、md と lg サイズのボタンを作成していきます。
そうしてできたのがこちら。プロパティ名を size にして、sm, md, lg という値を設定しています。

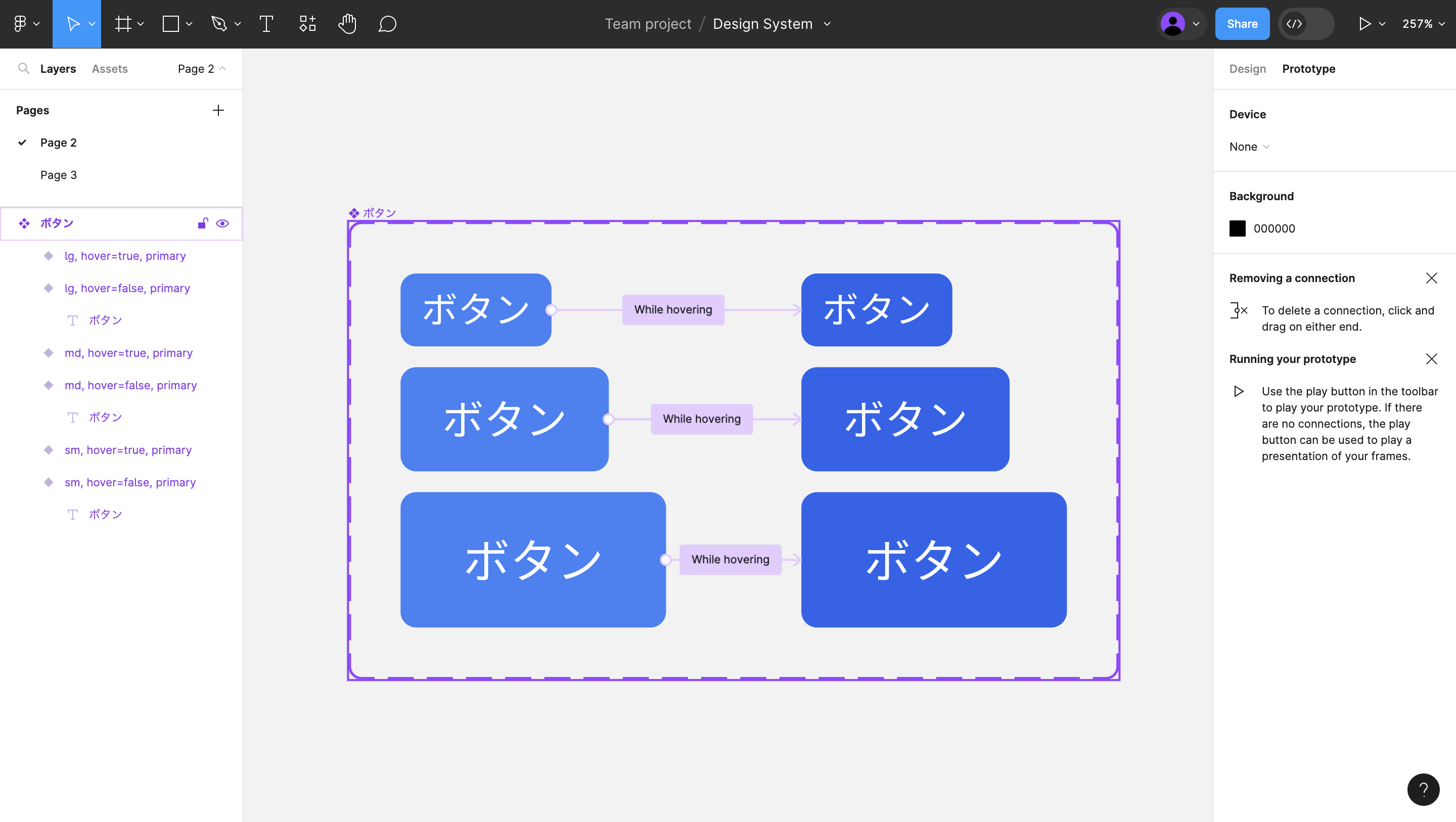
次にホバー時の Variant を作成して、マウスオーバーした時に背景色が変わるようにします。
- 現在の 3 つの Variant をコピペして、コピーした Variant の背景色を
#2563EBに変更 - hover プロパティを追加して、
true,falseという値を設定。 - ホバー前のボタンの選択し、prototype からホバー時にコピーした Variant に遷移するように設定
設定が完了するとこんな感じになります。

プレビュー画面で動作を確認してみると...

お、いい感じです 😊
さて、あとはセカンダリボタンを作るだけですね。
- プライマリボタンのコンポーネントをコピーして、背景色を
#EC4899に変更、ホバー時の背景色を#DB2777に変更。 - intent プロパティを追加して、
primary,secondaryという値を設定。
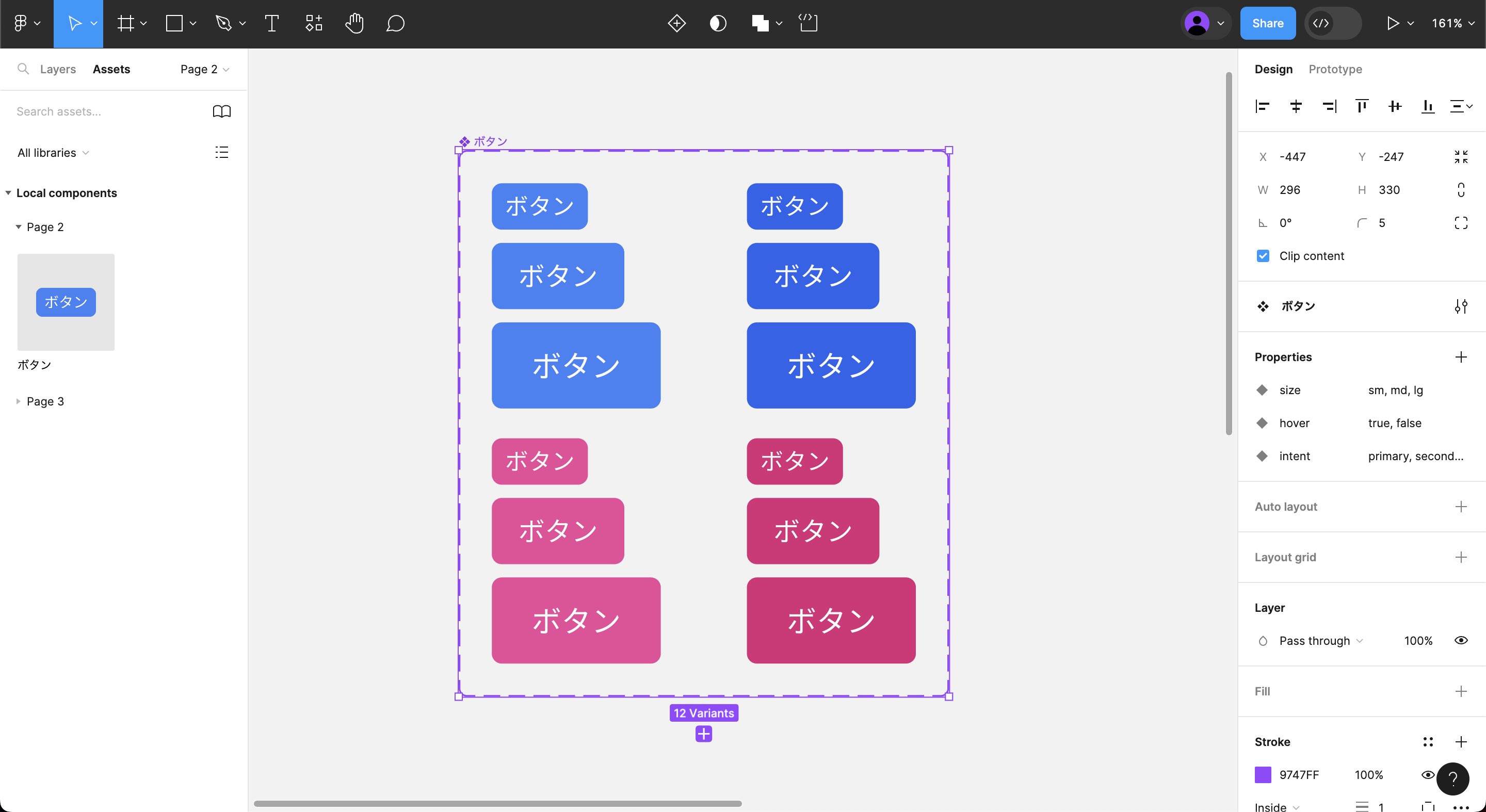
するとこんな感じに。

これでボタンの見た目を自由に変更できるようになりました ✌️

次回はこのボタンコンポーネントを React で実装してみたいと思います!お楽しみに〜
